Hey Reader,
Welcome to the latest edition of WebEngage’s product updates, where we’re thrilled to unveil some exciting additions to our Advanced Analytics toolkit! 🚀
Have you ever launched a new product only to find that it’s not gaining traction with your target audience? It’s like you wish you could see into the minds of your users, right?

Understanding why specific promotions and campaigns don’t resonate can be a mystery.
But fear not! With WebEngage’s Advanced Analytics, you can dive deep into user behavior and preferences.
With these powerful additions to our Advanced Analytics toolkit, you’ll have everything you need to supercharge your marketing game and drive results like never before.
🚀Our Actionable Analytics Suite
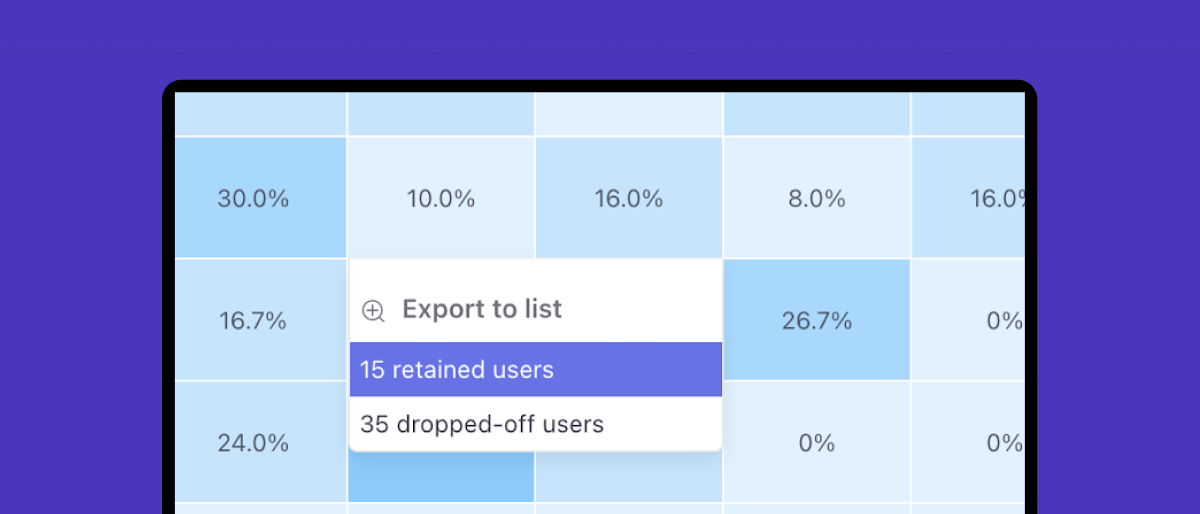
1. Cohorts to Lists
Cohorts tell you x% of your users did the return event. What next? Wouldn’t it be amazing to target these retained or dropped off users? Say hello to Cohort to Lists! This feature allows you to export lists directly from cohort analysis, making it a breeze to track user behaviors over specific periods.

Once you’ve exported cohorts to lists, the possibilities are endless! Use these lists to tailor targeted marketing campaigns, engage with specific user segments based on their behavior, or analyze trends and patterns for strategic decision-making.
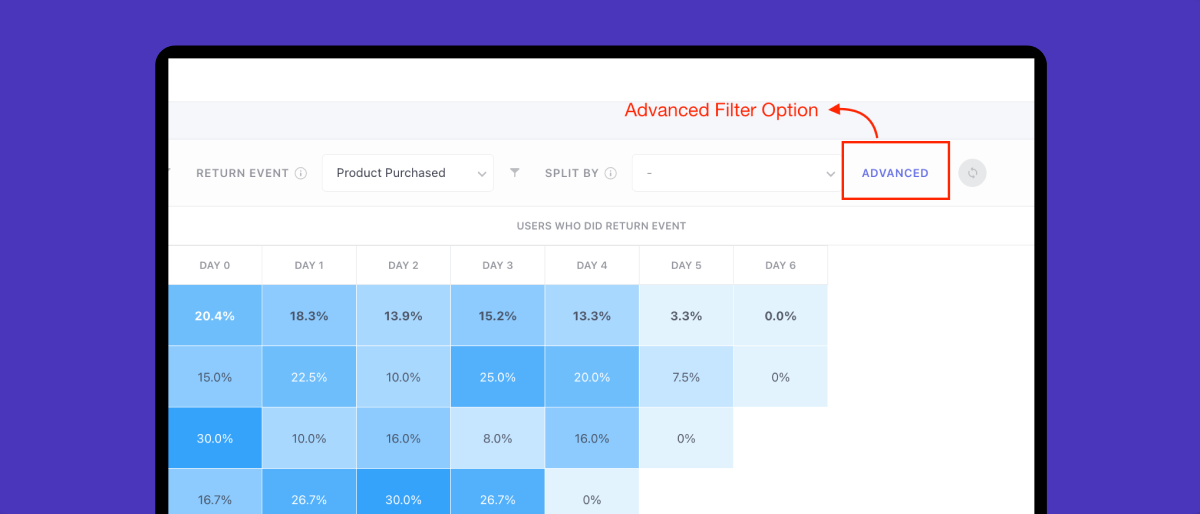
2. Segment Filter: Cohorts
Tired of sending generic messages to your entire audience? Enter Segment Filter! This handy tool lets you analyze cohorts based on specific user segments or attributes.

Now, analyze cohorts based on factors like purchase history, demographics, and more, and optimize your marketing efforts to specific audience segments for better engagement.
Learn more 👉
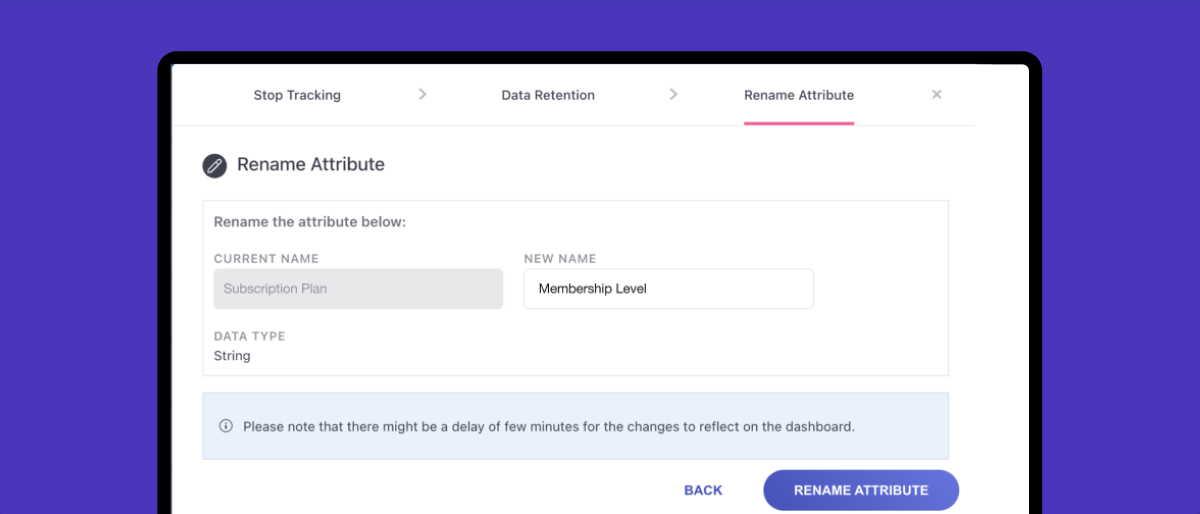
3. Rename User/Event Attributes in the Dashboard

This feature allows you to rename attributes directly from the dashboard, saving you time and eliminating the need for support assistance. Whether you’re rebranding or simply updating terminology, now you can make the switch in just a few clicks!
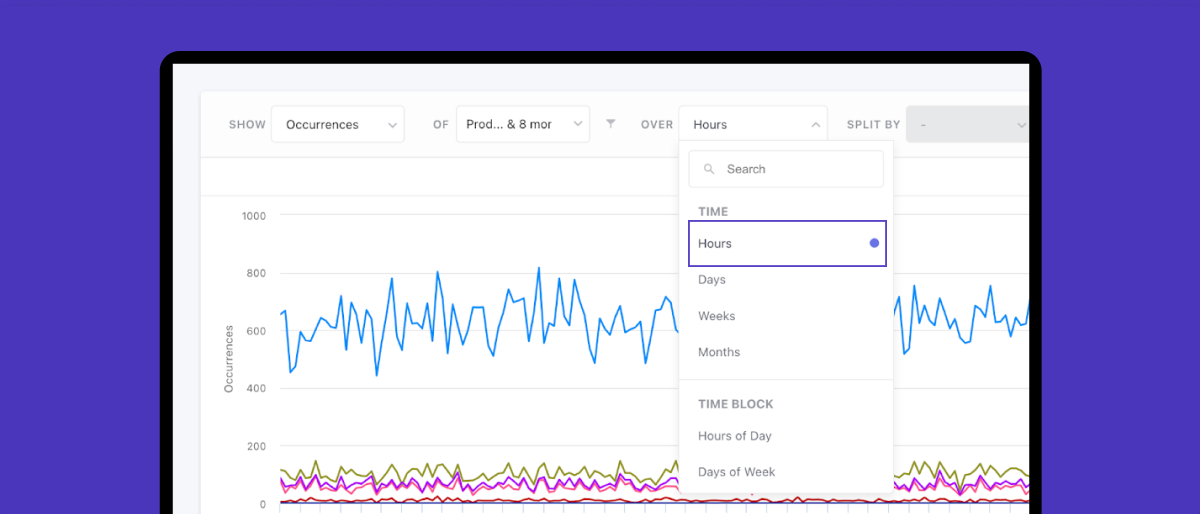
4. Hourly Granularity: Events Analytics
Event analytics offer a glimpse into behavioral trends, but some nuances require a closer look than daily analysis allows. Consider online shopping habits—impulse buys at lunch versus late-night browsing. With hourly granularity, track event data hour by hour and enjoy sharper insights.

With this level of detail, get ready to uncover insights that were previously hidden, helping you make data-driven decisions with confidence.
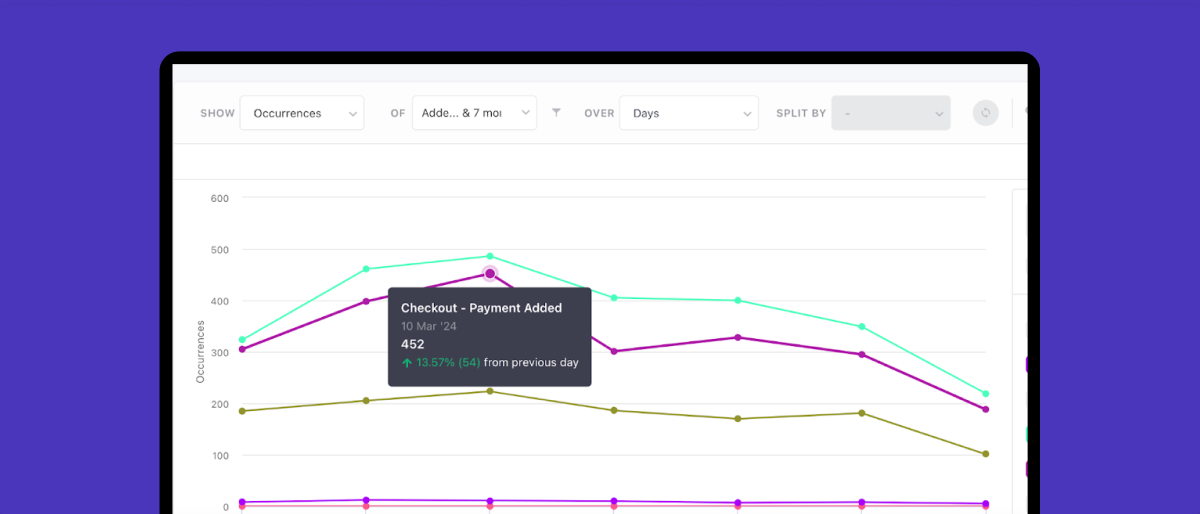
5. Comparison Tooltip: Events Analytics

We’re introducing a comparison tooltip, offering context to data trends. With this addition to our Advanced Analytics, you can observe the direction of change, as well as the rate of change from previous immediate data points such as hourly or daily, allowing you to gain a deeper understanding of data trends.
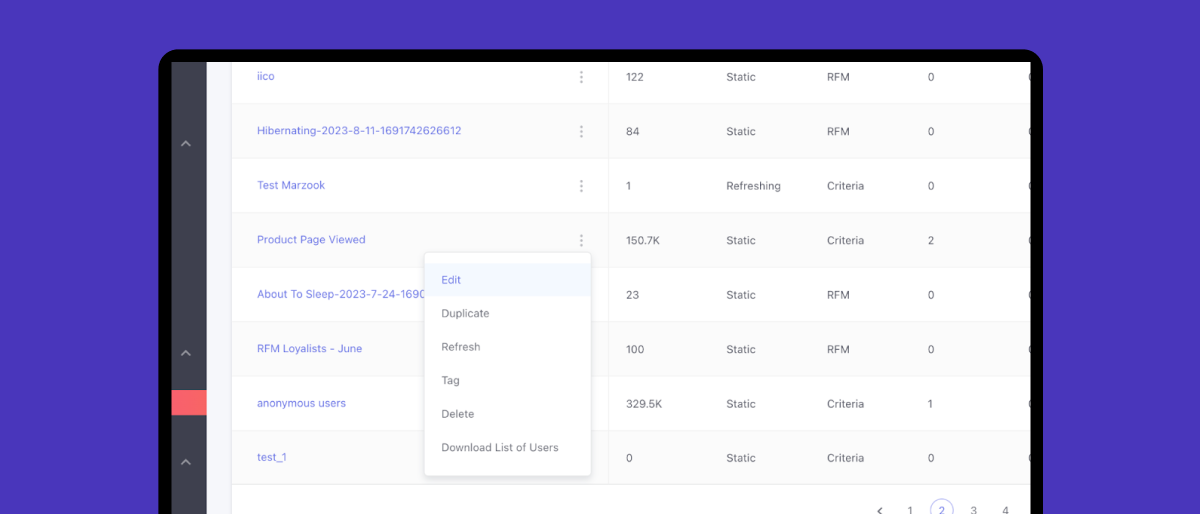
6. Lists Enhancement: Duplicate and Customize Criteria
Managing lists just got easier with our new duplication and customization feature. Now, you can duplicate static and refreshing lists and modify criteria as needed.

Whether you’re tweaking audience segments or refining targeting criteria, this functionality gives you the flexibility to adapt lists to your evolving needs.
🎯Stay Ahead in the Marketing Game with Expert Advice
- Introducing Event Analytics 2.0: Unveiling a brand-new toolkit designed to help you dive deeper into your event data and uncover hidden opportunities that can transform your business.
- Introducing Funnel Analytics 2.0: With Funnel Analytics 2.0, experience granular insights, precise segmentation capabilities, and streamlined analysis processes.
- Other Updates in Our Advanced Analytics Toolkit: Explore four new features added to our Advanced Analytics toolkit to elevate your analytics game to the next level.
As we conclude our product updates, remember that unlocking the full potential of your marketing efforts starts with understanding your audience. With these features now accessible, you have the tools to delve deeper into user behavior and make more informed decisions.
We have flag-enabled some of these features, so if you’d like to try them out, please contact us at product@webengage.com or your customer success manager.
Happy analyzing and campaigning!































 Tanya Chhateja
Tanya Chhateja